Choosing the right font is vital for great web design. These 5 popular fonts are loved by designers because they balance visual impact and versatility.
Font choice is a crucial detail that can make or break your web design. From traditional serifs to creative scripts, choosing great font pairs is essential for every project. But with so many options out there, who can say which fonts are best suited to pack a visual punch?
1. Roboto (+ Condensed and Slab)
The Roboto font family offers a wide range of variation in weights, widths and styles — making it a versatile choice for website design. The condensed versions provide more space efficiency, while the slab versions provide a serif option to pair with the classic Roboto.
Roboto has excellent character support for many major writing systems, including Latin Extended (for all European languages), Cyrillic (Russian/Bulgarian/Ukrainian etc.), Greek and Hebrew alphabets amongst others, making it perfect for multilingual websites.

2. Libre Franklin
Libre Franklin is a modern and versatile web font that brings classic American typeface aesthetics to the internet. It’s a common choice for multilingual websites because it supports both Latin-based languages and non-Latin languages like Greek, Cyrillic, and Arabic.

This digitally-optimized font was built with OpenType features like small caps, ligatures, fractions formatters, and other stylistic alternatives. This ensures that the font remains crisp and clear regardless of screen size or how far viewers are zoomed in or out. And with more than 700 glyphs and three different weights, Libre Franklin gives designers plenty of options for typographic design.
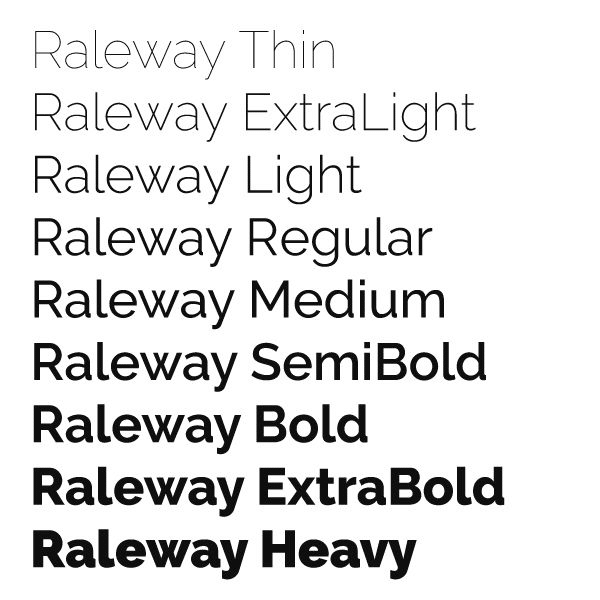
3. Raleway
Raleway is a san serif font with open letterforms that make it easy to read on screens. Thanks to the various weights, widths, and stylistic alternatives — including swashes, ligatures, fractions, old-style numerals, arrows, and circled letters — designers have a lot of options to work with when designing with this classic font.

Both Windows and Mac operating systems support Raleway. It’s also available on Google Fonts, making it one of the best fonts for web design because designers can access the font without having to worry about licensing or downloading any files.
4. Poppins
Poppins is a sans serif font that can handle characters from Latin alphabets and the Devanagari system used by languages like Hindi or Sanskrit. If you’re looking for an internationally versatile font, Poppins is a great choice.

Poppins’ geometric shapes keep the type readable in small sizes, while its modern yet timeless curves look striking when blown up on big screens or mobile devices. It’s perfect for web and UI designs that demand style, clarity, and legibility.
Plus, Poppins’ OpenType features offer a ton of potential for customizing text. For example, ligatures can be used to combine two or more characters into one glyph shape – helping designers create more interesting typographic effects without compromising readability or compatibility across browsers and devices.
5. Rubik
Rubik named for the Rubik’s cube is another geometric sans serif font available via Google Fonts.
On websites, Rubik is great for headings and titles, especially when used in combination with a more traditional serif font for the body text. The Rubik font family includes nine weights and an impressive range of OpenType features as well, making it ideal for designers who want a legible font that still leaves room for some creativity.

Which fonts will you use in your next design?
Ultimately, choosing the “right” font for your website comes down to striking a balance between creativity, legibility, and accessibility. When selecting fonts, be sure to consider not just the visual impact, but also whether it’s an accessible, web friendly choice.
Ready to start designing? Contact us!